i was having similar problems. here is my solution. im going to make the "1" go to the center of its container.

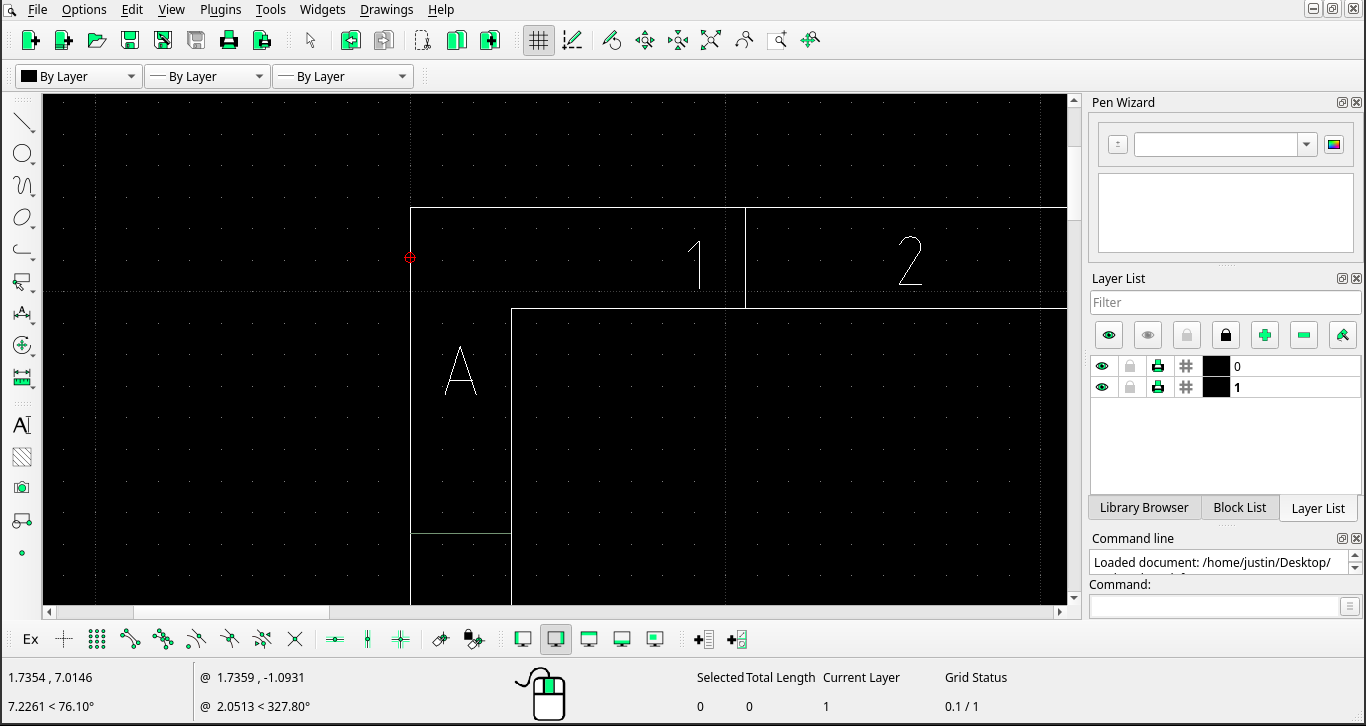
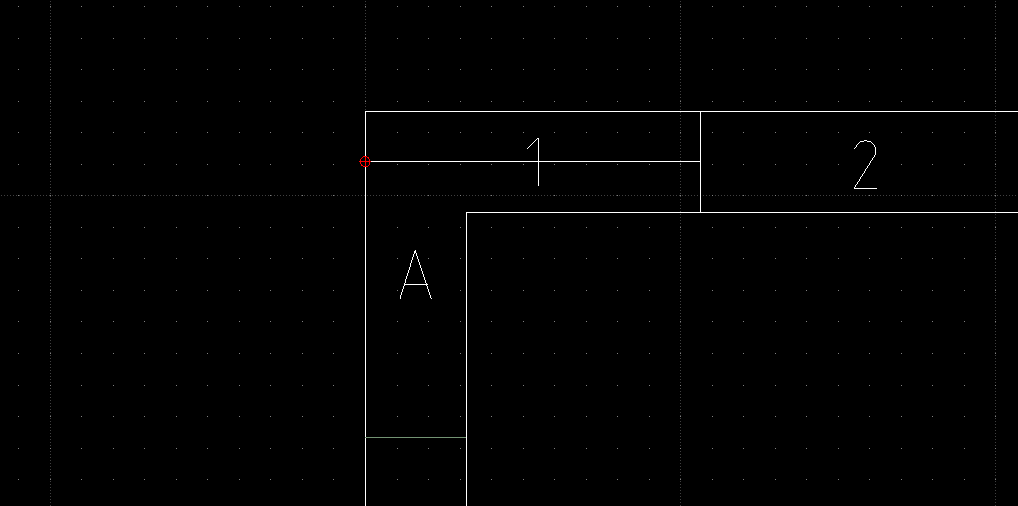
first i drew a line through the center of the container and made sure it only had 1 midpoint. this will allow me to snap to the center of the container when i enable "snap middle"

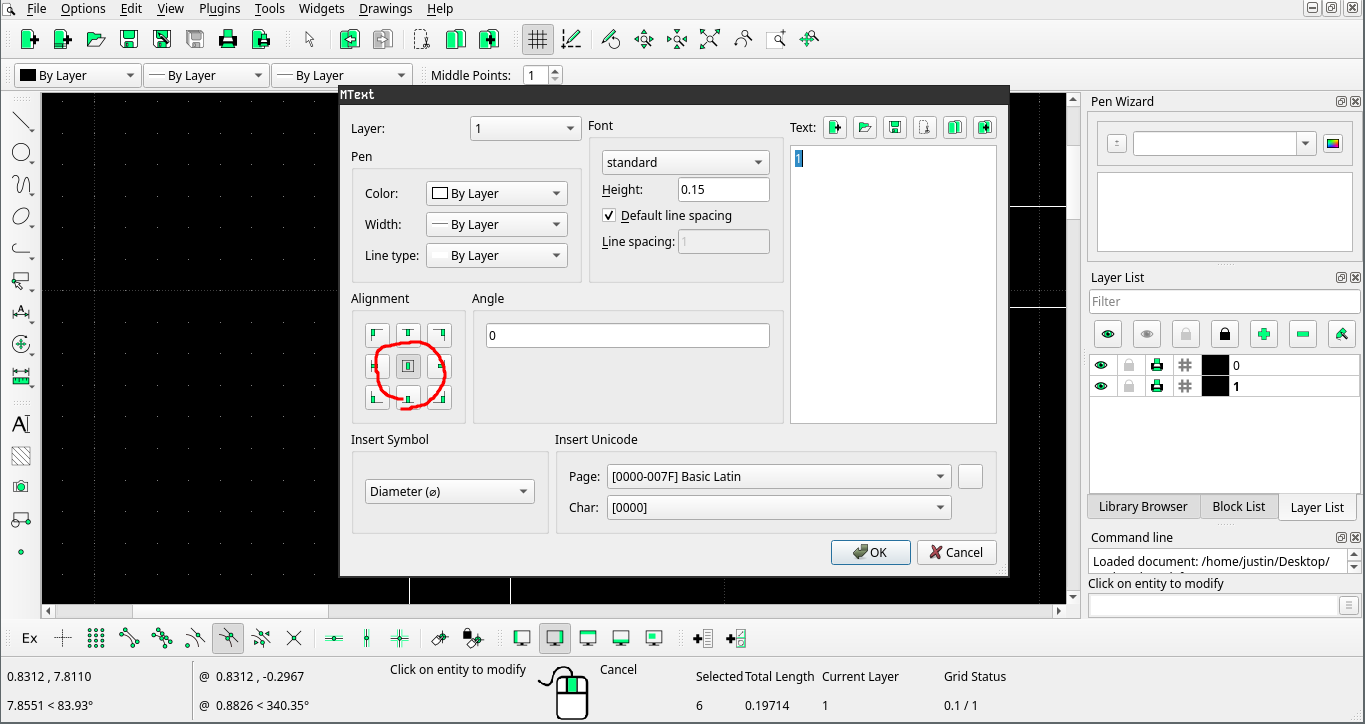
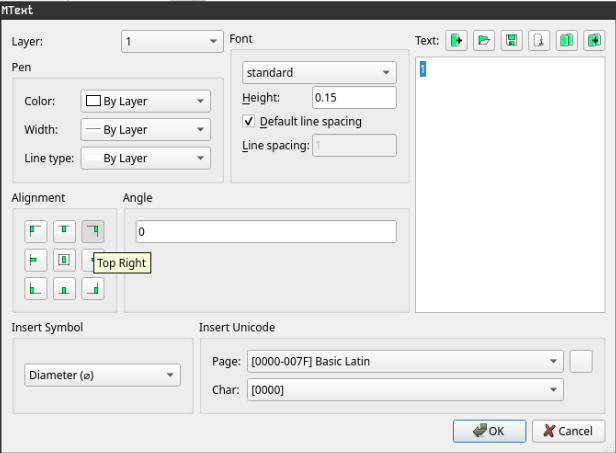
next modify the properties of the text and make sure that alignment is set to "middle center"

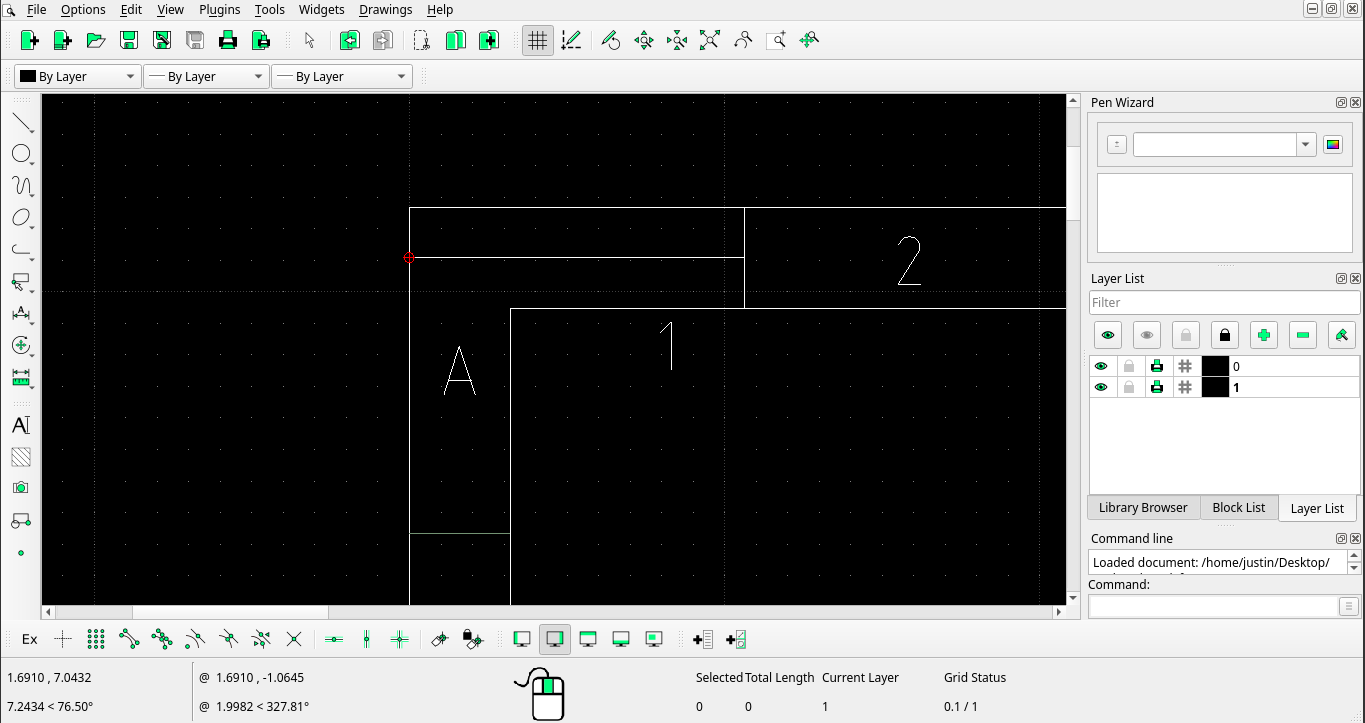
after that i used "snap middle" to snap the text onto the midpoint of the line.

next i changed the alignment of the "1" to "top right"

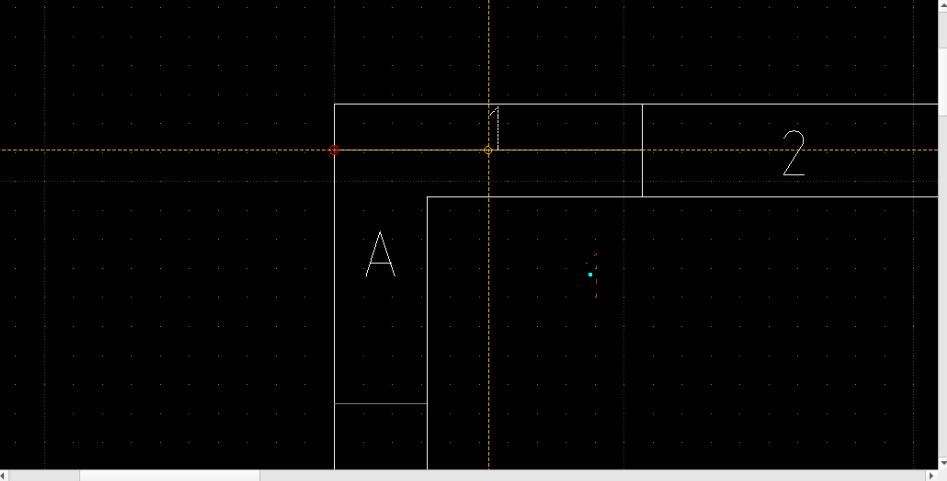
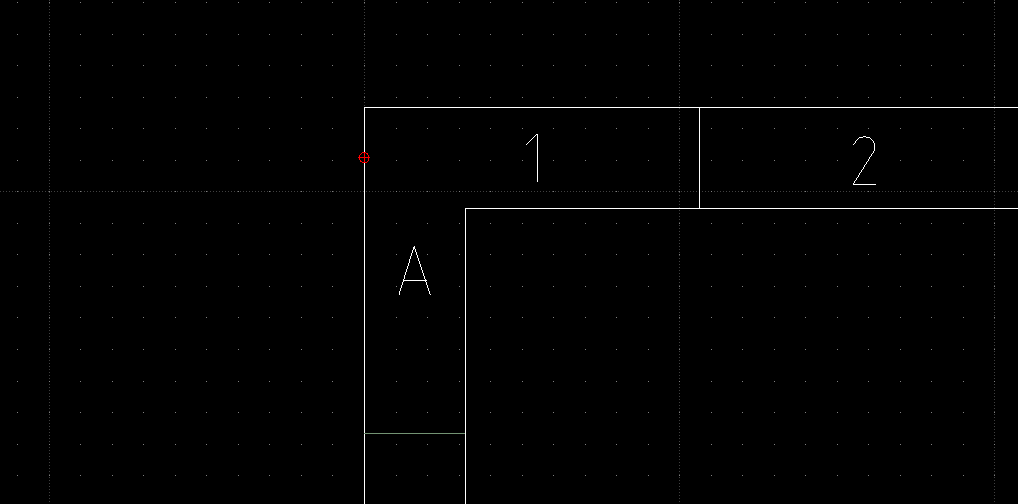
now all i need to do is delete the line

result:

you just have to get creative with where you draw the temporary lines